This sample illustrates how Bridge to Kubernetes can be used to develop a microservice version of a simple TODO application on any Kubernetes cluster. This sample, using Visual Studio Code, has been adapted from code provided by TodoMVC. In this example, we use MiniKube to host the application, but these steps should work with any Kubernetes cluster.
Select the Debug icon on the left and select Run Script: dev with Bridge to Kubernetes. Click the start button next to Run Script: dev with Kubernetes. Your development computer is connected when the VS Code status bar turns orange and the Kubernetes extension shows you are connected. Visual Studio Code with 79.3K GitHub stars and 11.1K forks on GitHub appears to be more popular than Kubernetes with 55K GitHub stars and 19.1K GitHub forks. According to the StackShare community, Visual Studio Code has a broader approval, being mentioned in 1134 company stacks & 2379 developers stacks; compared to Kubernetes, which is listed.
Getting Started With Visual Studio
- Visual Studio Code Kubernetes Tools The extension for developers building applications to run in Kubernetes clusters and for DevOps staff troubleshooting Kubernetes applications. Works with any Kubernetes anywhere (Azure, Minikube, AWS, GCP and more!).
- Kubernetes service environment variables. When you communicate with another service in the same Kubernetes cluster, for example with an HTTP request, you typically use the hardcoded service name in the URL for the request, but that won't work in some scenarios with Bridge to Kubernetes.
The TODO application sample is composed of a frontend and a backend that provides persistent storage. This extended sample adds a statistics component and breaks the application into a number of microservices, specifically:
- The frontend calls the database-api to persist and update TODO items;
- The database-api service relies on a Mongo database to persist TODO items;
- The frontend writes add, complete, and delete events to a RabbitMQ queue;
- A statistics worker receives events from the RabbitMQ queue and updates a Redis cache;
- A statistics API exposes the cached statistics for the frontend to show.
In all, this extended TODO application is composed of six interrelated components.
Prerequisites
- MiniKube or another Kubernetes cluster installed
- Chocolatey package manager, to install MiniKube
- On Windows 10, Hyper-V
- Kubectl installed and on the path in a command-line environment of your choice
- Bridge to Kubernetes Visual Studio Code extension
Install MiniKube
You can use any Kubernetes provider with Bridge to Kubernetes. In this article, we use MiniKube. MiniKube is a lightweight Kubernetes provider that lets you host Kubernetes on your local machine. Follow the installation instructions to install MiniKube on Windows 10, Linux, or macOS.
For best results on Windows 10, you should use the Hyper-V VM manager and create a virtual switch.
Once installed, start MiniKube, specify to use Hyper-V, and provide the name of the primary virtual switch. This command must be run from a command prompt with Administrator privileges.
Deploy the application
Clone the mindaro repo and open a command window with the current working folder to samples/todo-app.
Create a namespace for the sample.
Then, apply the deployment manifest:
This is a simple deployment that exposes the frontend using a service of type LoadBalancer. Wait for all the pods to be running and for the external IP of the frontend service to become available.
If you are testing with MiniKube, you will need to use minikube tunnel to resolve an external IP.
Browse to the application using the external IP and local port (the first number in the PORT(S) column).
Test the running app in the browser. As you add, complete and delete todo items, notice that the stats page updates with the expected metrics.
Debug the stats-api service
You can now use the Bridge to Kubernetes extension to demonstrate how traffic from the Kubernetes cluster can be redirected to a locally running version of the stats-api.
Open the source code for the stats-api in VS Code.
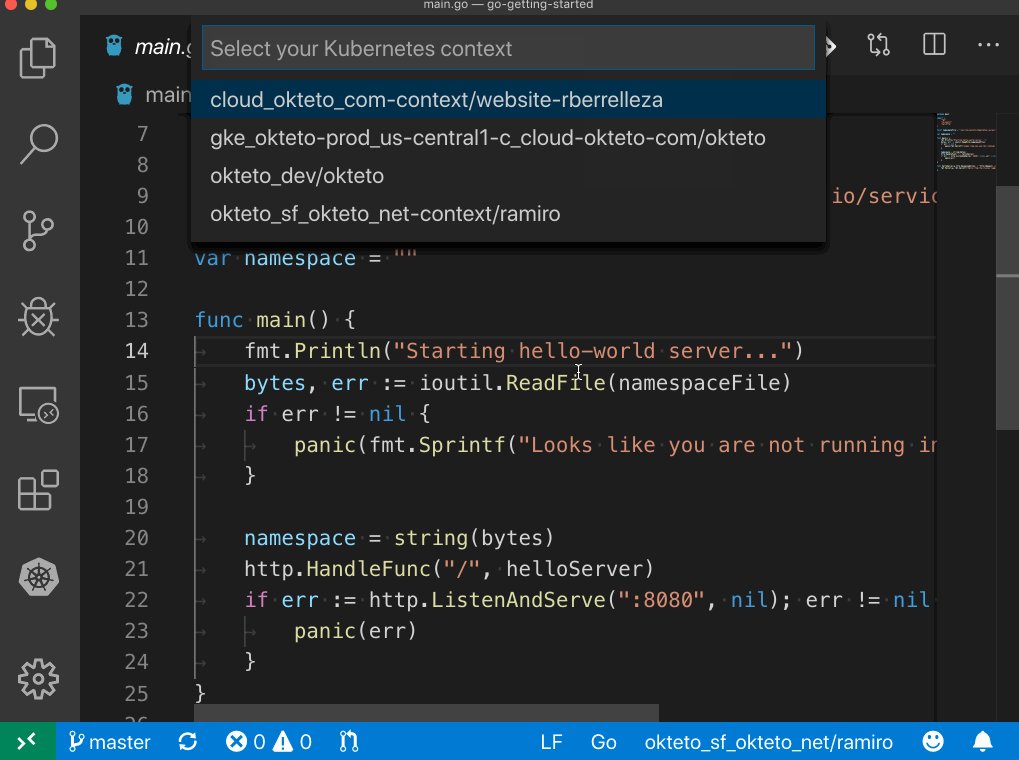
Once VS Code has launched, open the Kubernetes pane from the left sidebar of VS Code, and then select the todo-app namespace in your MiniKube cluster. Right-click the todo-app node, and choose Use Namespace.
Install dependencies by running npm install in a terminal window (CTRL + ~).
Next, place a breakpoint on line 17 of server.js.
Open the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) and type Bridge to Kubernetes. Select the Bridge to Kubernetes: Configure option.
You are prompted to configure the service you want to replace, the port to forward from your development computer, and the launch task to use.
Choose the stats-api service.
After you select your service, you are prompted to enter the TCP port for your local application. For this example, enter 3001.
Choose Run Script: dev as the launch task.
You have the option of running isolated or not isolated. If you run isolated, only your requests are routed to your local process; other developers can use the cluster without being affected. If you don't run isolated, all traffic is redirected to your local process. For more information on this option, see Using routing capabilities for developing in isolation. For this example, we will proceed with non-isolated.
Note: You will be prompted to allow the EndpointManager to run elevated and modify your hosts file.
The Bridge to Kubernetes debugging profile has been successfully configured.
Select the Debug icon on the left and select Run Script: dev with Bridge to Kubernetes. Click the start button next to Run Script: dev with Kubernetes.
Your development computer is connected when the VS Code status bar turns orange and the Kubernetes extension shows you are connected. Once your development computer is connected, traffic starts redirecting to your development computer for the stats-api you are replacing.
Navigate to the frontend entry point of your todo-app. For minikube, we'll be using 127.0.0.1. To access the local endpoint URL for your app, open the Kubernetes menu on the status bar and choose the endpoint entry.

Make a request to the stats-api by choosing the stats link.
Notice the traffic that initially started in your cluster was redirected to your locally running version (outside of the cluster) where the breakpoint was triggered.
Press play and let the request continue complete transparently.
This is just one example on how to use Bridge to Kubernetes on non-AKS clusters. Try it on your own project next!
Clean up
To clean up the assets produced by this sample, run:
Vs Code Kubectl Not Found
Next steps
Visual Studio Code Kubernetes Extension

Visual Studio Bridge To Kubernetes
You can also deploy your app to Azure Kubernetes Service (AKS) with Bridge to Kubernetes. See Use Bridge to Kubernetes with AKS




